スマホLPO対策6つのポイントと効果的なABテストの方法

スマホでもパソコンと変わらない画像が表示されるようになってからは移動中やお休み前のベッドの中からでも買い物ができるようになりました。
そんな時代だからこそ売り手である私たちはスマホでのセールスに重点をおかないといけません。まずはスマホのLPO対策をしましょう。
LPO対策やABテストをすることにより今より成約率があがります。
スマホページで商品やサービスを販売しているけど、
- 思ったより売れない
- お客様に伝わらない
- 広告費ばかりかかるけど売り上げが伸びない
などの悩みがある場合はすぐにLPO対策をしてください。
スマホLPO対策をしよう
LPOとは?
LPOとは「Landing Page Optimization」のことです。
広告をかけている商品が着地するスマホページを最適化することです。最初に見たページをよりユーザーにわかりやすくして、コンバージョンをあげるために行います。
このLPOの最適化は反応率を左右する重要な部分となります。
売れるスマホサイトの構築方法とは?
| 種類 | 内容 |
| LP型 | LP型で長い1枚のページで表示されます。 |
| メニュー型 | メニューバーが表示され、メニューをクリックするとそのページへ移動する。 |
上記2種類のスマホページがありますが、業種やサービスによりどちらのタイプかをまず選択しなくてはいけません。
何も考えずにサイトを作ってしまうとサイト制作費や広告費などすべてが無駄になります。
店舗ビジネスの場合
店舗ビジネスでも飲食、ホテルなどはメニュー型がおすすめです。しかし、同じ店舗ビジネスでも整体院やエステサロン、病院はLP型のほうがよいとされています。
コンプレックス解消や悩み解決型はLP型が良いです。特定のコンプレックスや悩みがある場合はLP型が効果が出ます。
店舗ビジネスでもホテルや飲食業はコンプレックスには関係がありませんのでメニュー型がおすすめです。
例えば店舗型ビジネスでコンプレックス解消サービスが複数ある場合は、悩み事別にLPを制作してください。
悩み事ごとでターゲットが全く違いますので、同じサイト内で表示をしてもお客様には届きません。お客様の悩みに沿ったLP制作をしてください。
悩みを抱えているお客様はその悩みを解決するものしか目に入りません。他の情報があると情報が埋もれてしまいますので、お客様に強く伝わるように「1つの悩み事に1つのLP制作」を実行しましょう。
通販型ビジネスや無店舗型ビジネスの場合
物販ビジネスなど商品点数が多い場合は、メニュー型がおすすめです。多くの商品がある場合は商品ごとにLPをつくるのは大変手間がかかり、難しいです。
しかし、化粧品や健康食品は悩み解消商品なので、LP型がおすすめです。こちらの場合は商品1つにLP制作をしてください。
またメニュー型の場合でも、フロント商品や集客商品などの一番力を入れて売りたい商品があればそれだけをLP型にしてください。
スマホのRWD対策をしよう
RWDとは?
RWDとは「レスポンシブルwebデザイン」のことで、端末にあわせてサイトが自動的に最適化される技術のことをいいます。このRWDはGoogleも推奨をしているのでSEO対策上でもいいとされています。
RWD対策をするとサイトが自動的に形を変えて表示をしてくれます。
また現在は
- PC
- スマホ
- タブレット
などの多種多様なタブレットがありサイズも様々です。その端末のサイズに合わせて自動的に表示をしてくれる優秀なツールです。
RWDのデメリットとは?
RWDは優秀なツールではありますがデメリットもあります。
サイズを自動的に変えるので、デザイン等に制約がかかってしまうことです。テキストの改行がずれる等の微調整が難しい場合もあります。
RWD対策をしたページは、広告を展開し着地させるページには向いていません。なぜなら端末により見えにくい表示となる場合があり、その分成約率が悪くなる原因となる可能性があるからです。
スマホLPO対策6つのポイント
その1 表示スピードが命!計測ツールと改善テクニック
スマホページはPC以上に表示スピードが重要となります。スマホページがなかなか表示されずイライラしてページを切断してしまった経験はありませんか?イライラは離脱に直結する理由となります。
スマホの表示スピードが計測できるツールがありますので確認をしましょう。
表示スピード計測ツール「PageSpeed Insights」
URL https://developers.google.com/speed/pagespeed/insights/
使い方
- 上記ページにアクセスをする
- 分析したいURLを入力する
- 分析ボタンを押す
上記により表示スピードとスピードを悪化させている原因を教えてくれます。
- 容量を減らしてください
- 画像を圧縮してください
などメッセージが出ますので対応をしましょう。
また100点満点でサイトが採点されます。70点から80点くらいになるように改善をしてください。
Amazonやグーグルなどの大手の企業も表示スピードにはとてもこだわっています。表示スピードの改善で成約率も変わりますので、改善をして高速化しましょう。
改善テクニック
- 画像圧縮
圧縮ソフトがありますので圧縮をして下さい。圧縮をしても見た目は変わりませんので安心してください。
- 画像サイズを指定
高さと横幅を最初に決めておき、ルール化しておきましょう。
- CSS/JavaScript圧縮
計測ツールや測定ツールを入れるときにタグをいれますが、その時にスピードが遅くなる場合があります。CSS/JavaScriptそのものを圧縮する必要がある場合があります。
- 不要なCSS/JavaScriptは読み込まない、CSS/JavaScriptをまとめる
制作会社に制作を依頼する際に上記処理をしてもらうよう伝えましょう。発注時に制作会社にあらかじめ伝えておきましょう。
その2 スマホは電話であることを忘れない
メールやインターネット検索で使用する頻度が増えているので、忘れがちとなりますがスマホは電話です。電話をしてもらって申し込みや問い合わせをすることが多いのが現状です。
すぐに電話ができるようにページのいたるところに
- 電話番号 大きくわかりやすく表示 フリーダイヤル タップしたらつながる
- 営業時間 受付時間○時から○時まで
を表示しましょう。またきちんと電話対応ができるように社内の体制を整えてください。
スマホの場合はフォームで申し込みするのが面倒に感じるお客様も多く、直接電話をするお客様が多いです。注文ミスや対応遅れがないように電話体制を整えましょう。
在庫の確認や商品内容の問合せなども電話の場合が多いです。真摯に対応をして成約につなげましょう。
その3 ファーストビュー対策
ファーストビューとはサイトにアクセスしたときに最初に表示される画面のことです。ファーストビューはPCの場合でも重要とされていますが、スマホの場合はもっと重要です。
人の目の動きは四角い画面の中で「Z」の形で動くとされています。「Zの軸」で考えるとファーストビューに4つの角ができますので、4つの角のうち3つの角に商品やサービスの特徴などを表示してください。
またアドレスバーが表示されることにより、LP画面がずれてしまい、小さく見えてしまう事があります。ファーストビューをしっかり見せたいので非表示設定にしてください。
制作会社に伝えれば対応してくれます。
その4 キャッチコピーは大きくわかりやすく短く
所有している端末のサイズや文字サイズの問題もあり長いと読めない場合があります。文字をつめこみすぎないようにしてください。
キャッチコピーはわかりやすさが何よりも重要です。「見た瞬間にどんな商品かサービスかがわかる」くらいのわかりやすいキャッチコピーにしましょう。
その問題で悩んでいる人、ターゲットの心に響くわかりやすい言葉を考えてください。考えないとわからないような難しいキャッチコピーやオシャレなキャッチコピーは意味がありません。
「自分の事なんだ!」
とすぐにわかるキャッチコピーであることが重要です。
キャッチコピーは何パターンか考えてテストをしながら改善をしてください。
その5 人物写真の選び方
まず人物写真は数点用意をして、「一番嫌ではない人」を選んでください。商品やサービスのターゲットに近い人にヒアリングをして、決して好きな人を選ぶのではなく、「嫌な人や印象が悪い人」を選んでもらってください。
この探し方をすると万人に受ける人物を探す事ができます。
女性向けの商品やサービスの場合は女性に選んでもらってください。男性が選ぶと派手な人物を選ぶことが多いですが、実際のターゲットには響きません。ターゲットである女性に響かせるために女性に写真を選んでもらってください。
男性向けの商品は男性女性両方にヒアリングをしてください。
また人物写真を表示した場合はメッセージを入れましょう。メッセージは明るい未来を想像させるコメントがベストです。
- こんな生活になりました!
- こんな姿になったから見て!
などの会話口調で表示をしてください。実際にサービスを使用したお客様にヒアリングできる場合は生活の変化や心の変化を聞いてください。
例えば
- 売上があがった
だけではなく、売り上げが上がったとどうなったかが重要です。お客様がどうなれたのかをコメントとして表示してください。
実際に悩みを解決した後に手に入れらる変化をヒアリングしてください。
その6 イラストや写真や漫画など視覚から伝えよう
スマホの場合はなるべく文字量を減らして視覚で伝えることも重要です。文字量を減らすので写真やイラストが重要となります。そのためには漫画にしてでわかりやすく伝える事も重要です。
商品やサービスの代表的な部分を漫画にしてみてください。悩みのシーンを漫画にするとコンプレックス商材にはより有効的です。
悩みのきっかけや悩みが発生した瞬間を切り取り、短いストーリーにまとめてください。
読んだ人が「これは私の事だ!」と気づき共感をしてもらうことが重要です。そのためには登場人物はペルソナ設定をしてください。
ペルソナ設定については「これで売上が決まる!効果的なペルソナの設定方法とは?」の記事を参照してください。
漫画制作ですが漫画を作ってくれるサービスもありますが、ランサーズ等で漫画をかける人を探してかいてもらってください。予算3-5万円で制作できます。もちろん専門の制作会社もありますので、両方から話を聞いて選択をしてください。
ランサーズ http://www.lancers.jp/
漫画のテイストですが、商品やターゲットに合わせたテイストの漫画にしてください。決して自分の好みで決めないようにしましょう。
スマホLPO計測ツール
Ptengine
全ての端末をサーモグラフィー的な視覚でユーザーの動きを表示してれるヒートマップ機能がついています。
- よく読まれているところ 赤
- あまり読まれていなところ 青
で表示がされます。
ファーストビューは赤くなることが多く、下にいくにつれて色が薄くなりますが、その途中で赤くなっている場所があれば上に表示位置を変えるなどの改善をしてください。
赤い部分を上に移動すれば成約率もあがります。スマホサイトの離脱は読まれなくなることが原因です。読んでもらえれば成約率はあがります。
またABテストを実施したときに、ABテストの両方のヒートマップを見ることができます。
変更した部分がどんな反応を出したか見ることができるので便利です。
設定方法
- 登録
- タグを入れる
上記で設定完了です。
費用
- 無料お試し
- 0円から49,800円(月額)
有料版になる際にプランによりページビュー数が変わります。
引用元 https://www.ptengine.jp/plan/
スマホのABテストをしよう
ABテストとは?
サイトを改善しながらテストして精度を上げて100%に近づける事です。大手企業でははひたすらABテストを繰り返し、一番いい状態を探しているくらい力を注いでいます。
ABテストの方法
使用ツールはグーグルアナリティクスのウェブテストを使用してください。
使用方法はサイトAとサイトBのURLを入力して比較するだけです。
配信の割合も決定することができますが通常はは50%と50%で配信設定でテストをすることが多いです。
ABテストの注意点
必ずテストは1か所ずつ行ってください。面倒だからと複数の箇所を変更してテストをしても、反応率がよくなった原因がわからなければ意味がありません。
時間がかかっても1か所ずつ変更をしてテストをしましょう。
ABテストの判断基準
100コンバージョンずつたまったら判断するのが理想的です。しかし、途中で明らかに判断ができる状態であればテストを止めて判断をしましょう。
ABが僅差の場合は判断しにくいので100コンバージョンまで待って判断をすることをおすすめします。
ABテストの効果的な変更
申し込みボタンを変えてみよう
- 色を変えてみよう
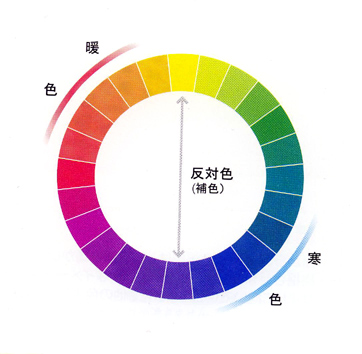
色の反対色を意識しましょう。色の相関図を参考にしてください。

引用元 http://www.isc.senshu-u.ac.jp/~thz1609/web-iro.htm
- ボタンの中のメッセージを変えてみよう
行動するときに必ず押す部分なので、影響が大きくなります。
キャッチコピーを変えてみよう
ABテストをする場合はまずキャッチコピーを変えてテストをしてください。キャッチコピーは何パターンか考えてテストをして、テストを繰り返しいいものを見つけてください。
オファーや特典を変えてみよう
- 特典の内容そのものを変更する
- 3大特典を5大特典にする
など変えて計測をしてみましょう。
人物写真を変えてみよう
ファーストビューにある写真を変えると反応が変わることがあります。人物写真は何パターンか写真を用意しておき、一番印象が悪い人は対象から外してテストをしてください。
お客様の声を変えてみよう
お客様の声や体験談はよく見られる部分なので何でも載せればいいというわけではありません。
お客様の声は数多く載せる場合も多いですが、絞り込む場合は同じような内容のお客様の声では意味がありません。違う切り口のお客様の声を選んで載せてください。
またお客様の写真も成約率を大きく変えるので、お客様の声もテストをしてください。
まとめ
スマホのLPO対策やABテストについてご理解いただけましたでしょうか。
セールスのページは制作して広告をかければ売れるわけではありません。売り手である私たち自身がお客様目線に立ち、常に改善をしなければいけません。
少しでも面倒なステップは省き、よりわかりやすいメッセージを文字や視覚で伝えることで、お客様の心にダイレクトに響きます。
真実の情報がわかりやすく伝わることをお客様は何より望んでいます。
お客様の立場に立ち、テストや改善を繰り返し、より完璧に近いサイトを構築しましょう。
改善やテストは永遠に繰り返すことになりますが、「お客様目線」を忘れないようにしましょう。