いま、必要なのはフォトショップ !簡単使い方【基礎講座】

Webなどを作るときに画像などをうまく取り込んで、センスのいいWebを作りたい!そんな時活躍するのがフォトショップです。
どんな風に使えばいいのでしょうか。
画像ソフトは最初のうちは触るのをためらうことが多いですが、フォトショップはできることがしっかりしているため、使えるようになっておくと非常に便利です。
Contents
フォトショップでできること
まずは、フォトショップといった時に何ができるのか簡単に見てみましょう。
基本的に
- 写真加工や編集
- デザイン
- Web制作
などデザインそのものについて何かしたい場合によく用いられるアプリケーションで、特に写真加工や編集で活躍します。
撮った写真の色調整やサイズ調整はもちろん、合成などを使って独特のデザインを作り上げることも夢ではありません。
フォトショップとイラストレーターの違い
フォトショップと言い出すと、必ず挙げられるのがイラストレーターです。いったい何が違うのでしょうか。
フォトショップはビットマップ画像と呼ばれる、ドット絵の集合体を用いて画像を作ります。
一方、イラストレーターはベクター画像と呼ばれ、データや数値を用いて描画していきます。
いわば、フォトショップは絵画を、イラストレーターはコンピュータ処理をした画像をそれぞれ作っていると考えていください。
イラストレーターはイラストやロゴの作成に向いているソフトです。
これらを組み合わせていくと、イラストレーターでロゴを作り、フォトショップで写真を加工して、ポスターやチラシを作るなどという形で、それぞれの特徴を活かしてデザインすることもできるでしょう。
フォトグラファーやデザイナーはフォトショップ、イラストレーターやアーティストはイラストレーターを使っていくことが多いようです。
両方使えるとなおさらいいという状況でしょう。
フォトショップを使うための初期設定と環境設定
フォトショップを手に入れたら、まずは設定を変更してよりビジネスに役立てるようにしていくことをお勧めします。
特に必要な設定は、
- 「単位の設定」
- 「ガイドやグリッドの設定」
- 「レイヤーの設定」
- 「拡張子の設定」
の4つです。
単位の設定
Webの世界では、物の大きさを表す単位として、mmやinchではなくpixelを用いることが極めて多いです。
フォトショップでは、デフォルト設定でmmになっていることが多いので、これをpixelに変更します。
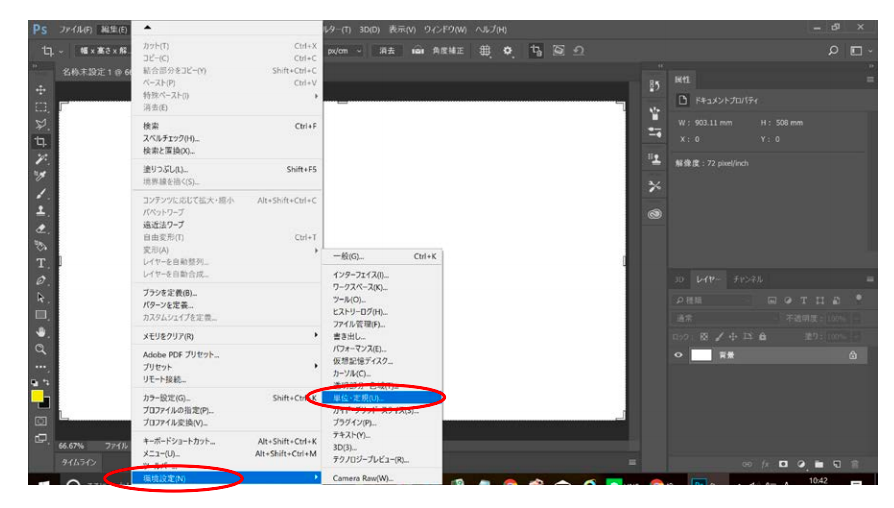
① 上部メニューバー「編集」を選択。「環境設定」から「単位・定規」を選択

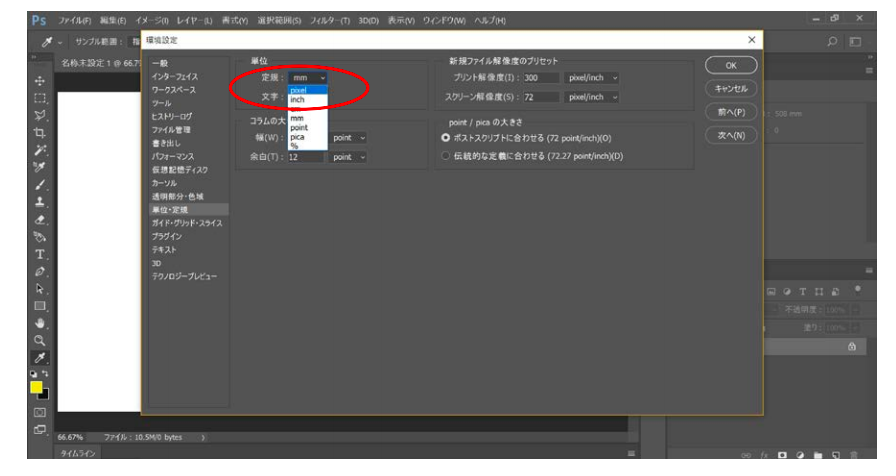
② 単位の定義や文字の部分をpixelへ変更

この設定をすることで、他人の画像との合わせなどもスムーズになります。ぜひ、活用していってください。
ガイドやグリッドの設定
フォトショップはデータでイラストを作っていくわけではなく、自分で描いたり編集したりすることが出来るアプリケーションです。
手書きを活用していくと、自分では左右対称になっている並行垂直がしっかりしていると思っていても、微妙にずれている場合があります。
こうしたズレを修正するために用いられるのが、ガイドやグリッドといったものです。
これをあらかじめ自分が使いやすい環境に設定しておきましょう。
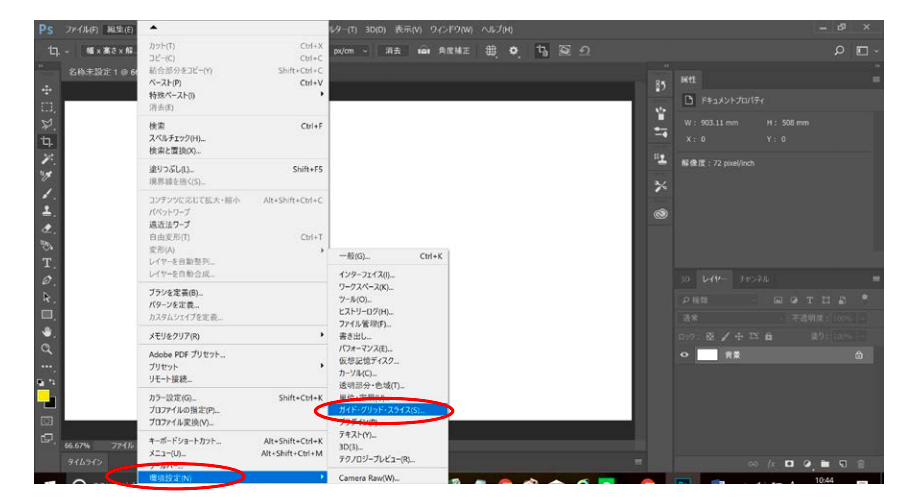
① 上部メニューバー「編集」を選択。「環境設定」から「ガイド・グリッド・スライス…」を選択

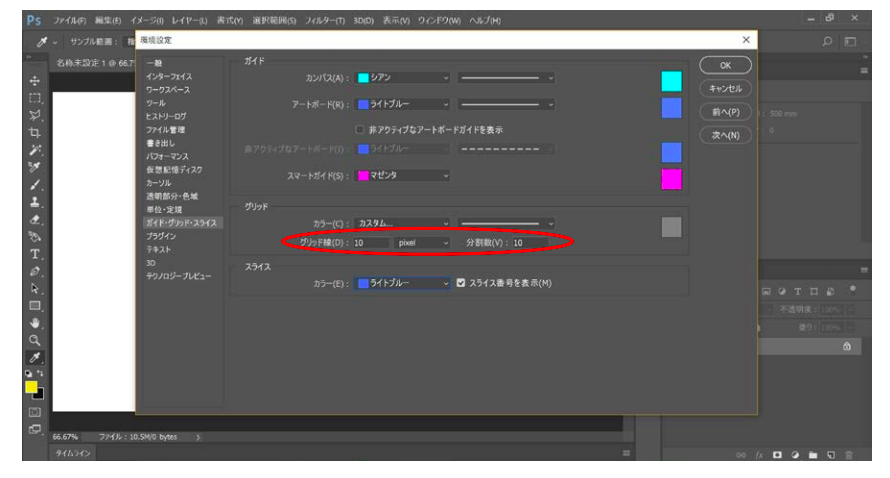
② グリッド線・分割数をそれぞれ10pixelに設定

今回は10pixelとしましたが、これは多くの人が採用している数字です。
自分の感性と合わない場合は納得いくまで変更してみましょう。
また、グリッド線は「Ctrl+@」で表示と非表示を切り替えることが出来ることを覚えておいてください。作業がかなり短縮できます。
レイヤーの設定
フォトショップの重要な概念として「レイヤー」というものがあります。
必要な絵や効果を編集しやすいように何枚も重ねたもので、細かく画像を修正していきたい時などに重宝されます。
作業時にこのレイヤーの変更がしやすいように設定を変更します。
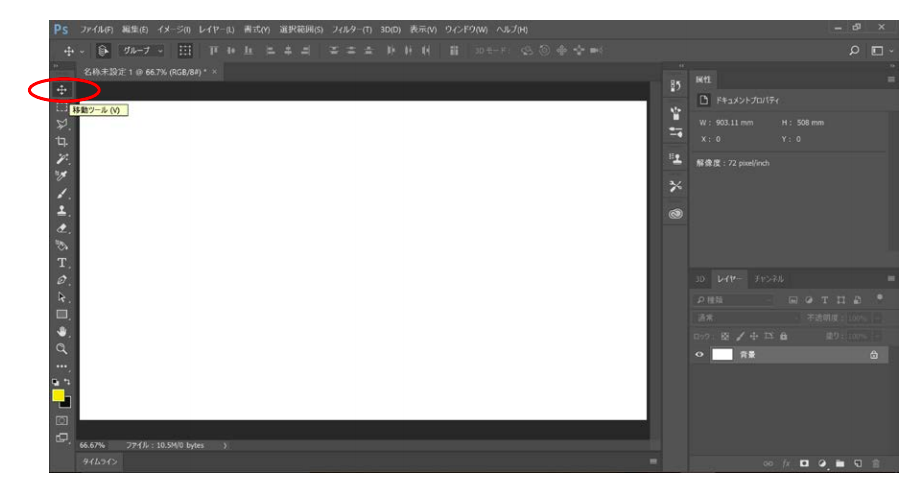
① ツールパネルの一番上にある矢印と十字のマーク「移動ツール」を選択

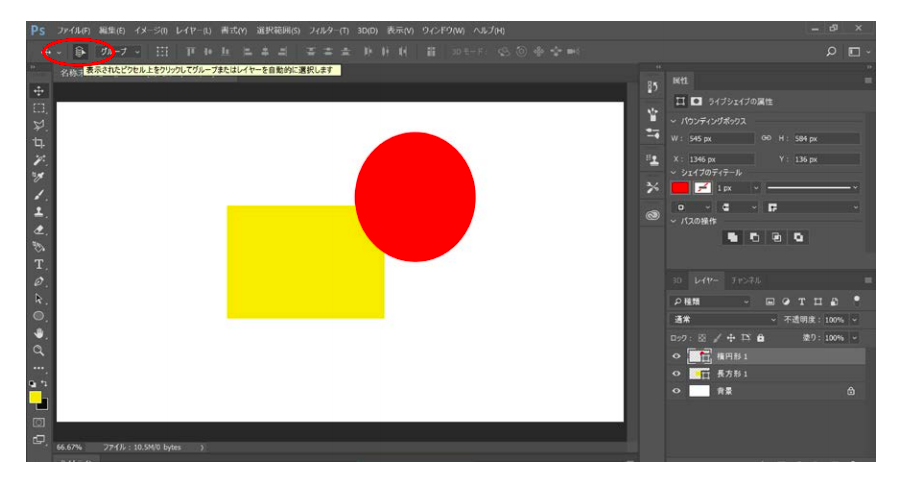
② 上部ツールオプションバーが現れたのを確認し、「自動選択」にチェックを入れて、
「自動選択」の隣を「レイヤー」設定

この設定をすることで、「移動ツール」を使う際にレイヤーごとの選択が可能になります。
最初のうちはわからないかもしれませんが、実際の作業を進めていくと非常に役に立つ設定です。
拡張子の設定
フォトショップで作られた画像は、様々なファイル形式で保存できます。
このファイル形式をまずは固定して管理しやすいようにしておきましょう。
拡張子やファイルの管理は、今後様々な画像を作っていく際に必ず必要になってきます。
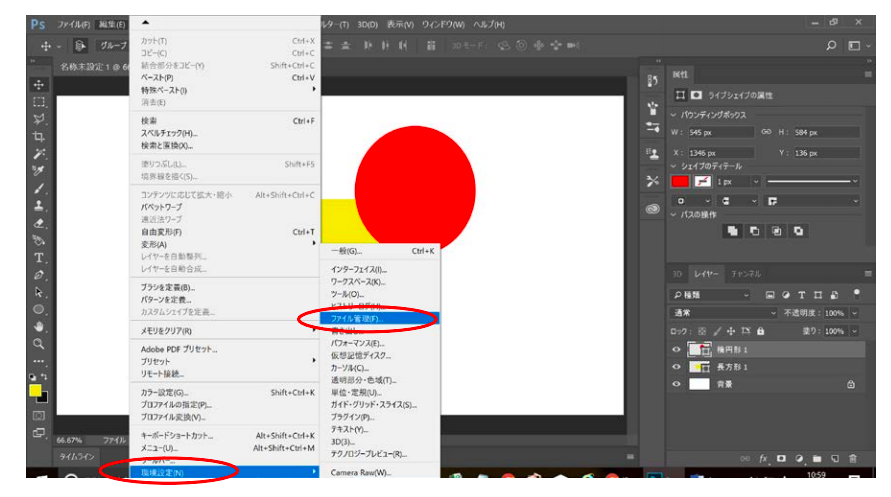
① 上部メニューバー「編集」を選択。「環境設定」から「ファイル管理」を選択

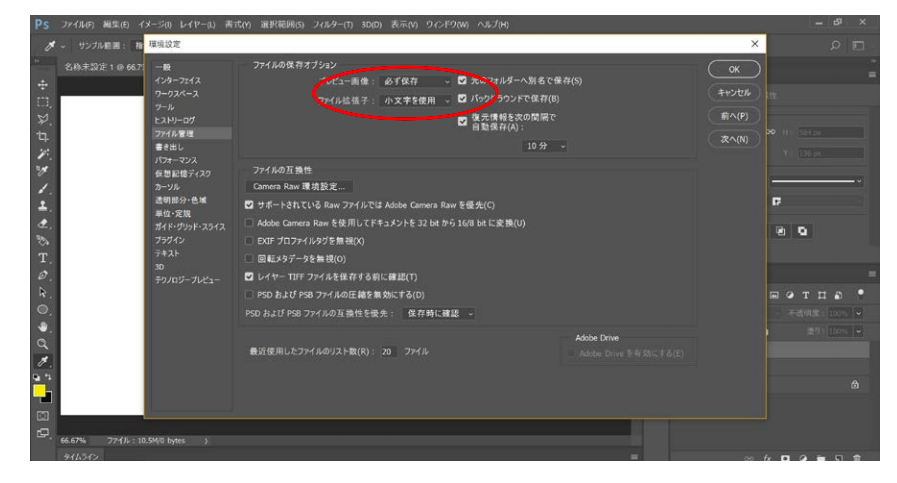
② 「ファイルの保存オプション」にて、「プレビュー画像」を「必ず保存」に設定

このような設定をしておくことで、画像アイコン表示が作っていた画像のプレビュー画像となり、名前に拡張子が書かれることになります。
このような設定にしておくことで、
- 何を保存したのか
- 自分が触っていたファイルが何であったのか
- どの形で保存されているのか
などが一目瞭然になり、整理整頓がしやすくなるでしょう。
写真の基本的な加工手順
様々な設定が終わればようやくフォトショップを触っていくことが出来ます。
今回は簡単な写真の加工手順についてみていきましょう。
この手順は非常に基本的なものですが、応用していけばどんな写真もこの加工手順で進めていくことが出来ます。
ぜひ、マスターして楽しくフォトショップを使っていきましょう。
レイヤーの複製
初心者だけでなく、多くの人がやってしまうのが、元写真をそのまま変更してしまうことです。
取り消しやヒストリー機能を活用することで初期の状態に戻すことは可能ですが、何かあったときに変更できなくなってしまう可能性もあります。
そのため、加工するツールごとに複製したレイヤーを作っていきましょう。
場合によっては、自分がいいなと思ったタイミングでレイヤーを複製するという方法でもいいかもしれません。
意外と、ちょっと前に調整したもののほうがいい感じだぞ?となることもあります。
画像の編集は意外と感覚に頼る部分があるので、思った通りに進まないことも多いのです。
サイズの調整
写真や絵は、使いやすいようにサイズを調整することが出来ます。
また、特に写真の場合、自分では並行垂直であると思っていても、意外と傾いてることがあります。
そしてこの傾きは、編集をしたりHPなどにアップしたりするときに微妙な違和感として残ってしまうことが多いのです。
これを画角といいますが、サイズも画角も違和感を抑えるために調整する必要があります。
まずは、画角が傾いているかどうかを確認しましょう。
① 編集画面上部の定規の部分をドラッグ

② ガイド線が出てくるので傾きを確認

この確認で、傾いていた場合は、トリミングを使って傾きを整える必要があります。
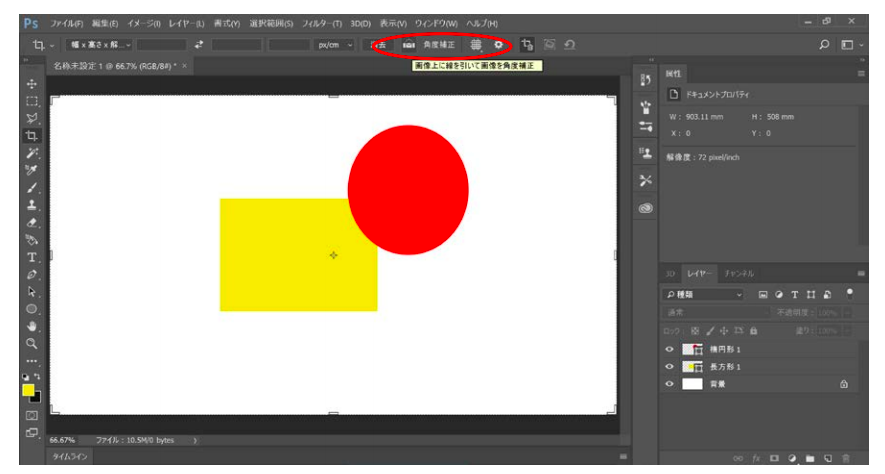
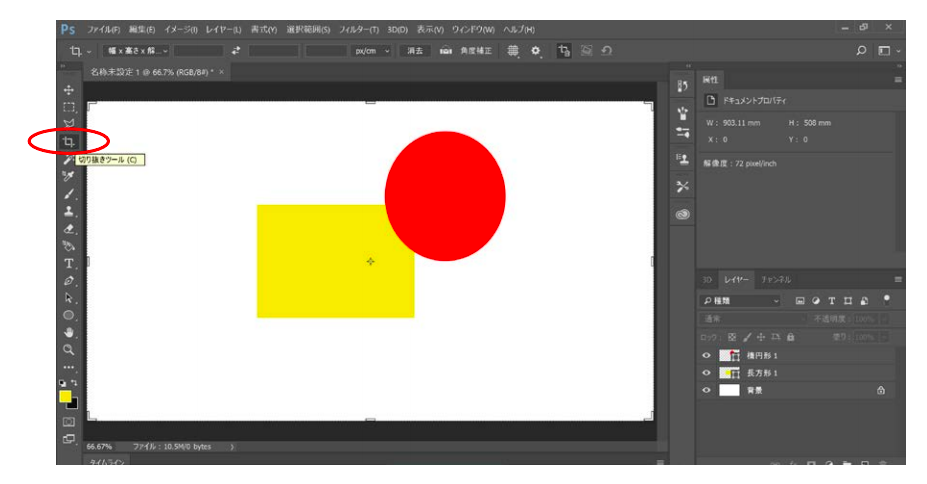
① ツールバーの「切り抜きツール」を選択

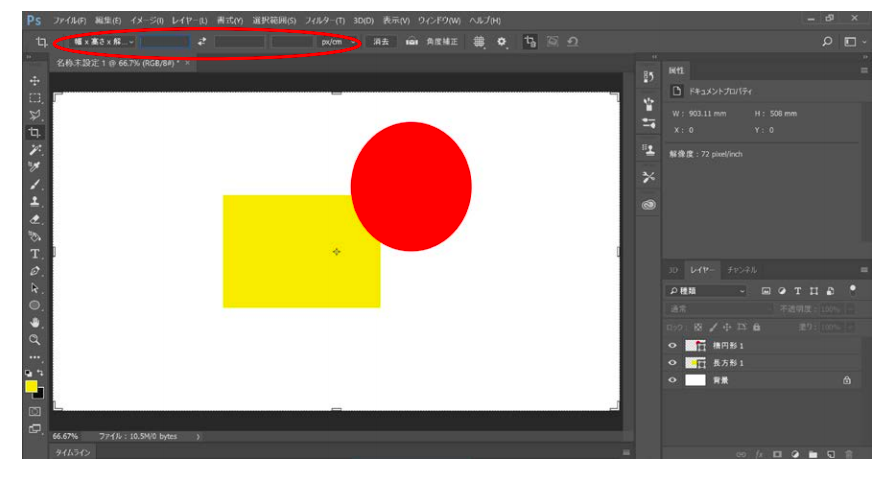
② オプションバーから「幅×高さ×解像度」を選択しサイズを入力

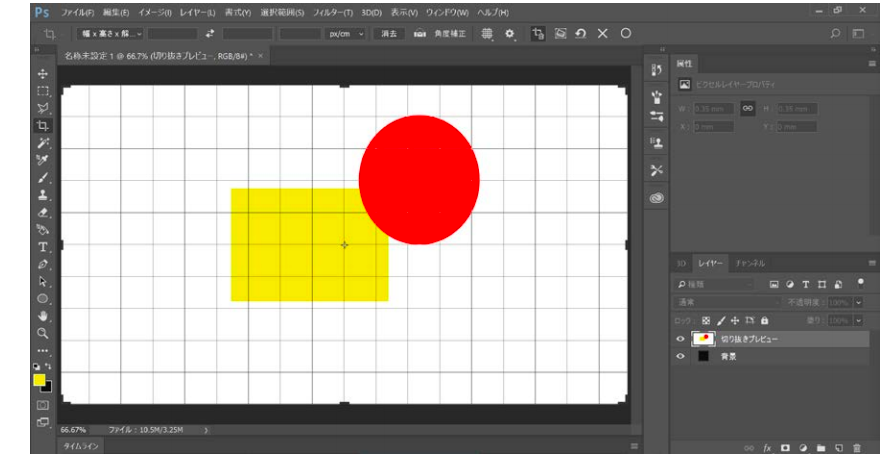
③ 画像にカーソルを移動。角の近くの「写真を回転させるマーク」に変更されたことを確認し、傾きを修正
これで傾きやサイズは簡単に編集できますね。
明るさの調整
HPにアップする画像は、フォトショップを使って編集している時よりも、どうしても暗く見えてしまいます。
これは、下地の色が白であることで目が錯覚を引き起こしているからです。
そこで、加工したい画像の明るさを調整する必要が出てきます。
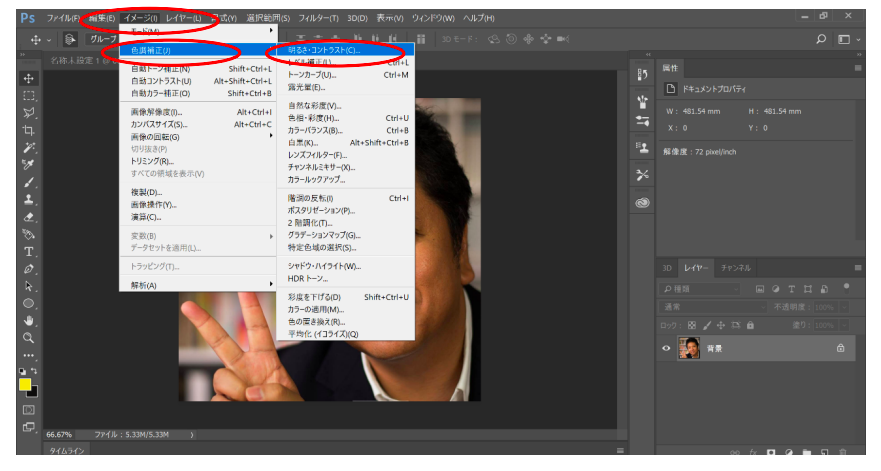
① 画面上部のメニューバー「イメージ」にある「色調補正」から「明るさ・コントラスト」を選択

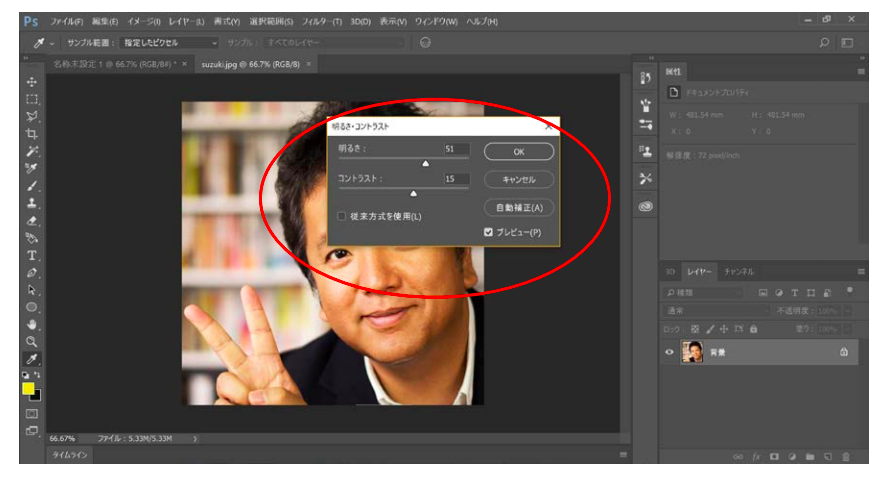
② 「明るさ」のつまみを移動して調整、 「コントラスト」のつまみを移動して調整

ベストな感覚を自分なりに見つけてみてください。
プレビューにチェックを入れながら行うとリアルタイムで変更点が確認できるため非常に便利です。
また、自動補正を一度かけてから調整するという方法で時間短縮を行うこともできます。
画像編集に慣れるまでは、どの程度明るくしたらいいのかといった目安が思いつかないので、意外と時間がかかてしまうのです。
色味の調整
最後に全体の色味を調整していきましょう。
これは人それぞれの感覚ですが、一般的には自分が思っているよりも少し赤みを強くするとHPやネット上では違和感ない写真となるようです。
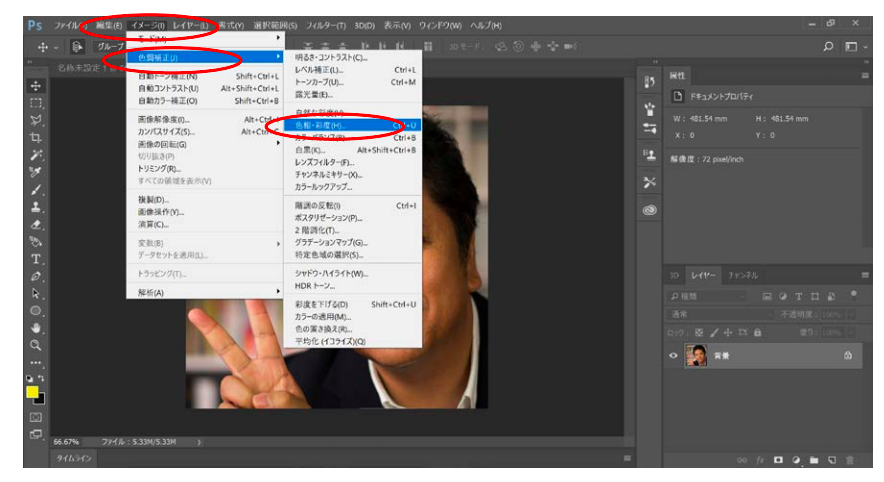
① 画面上部のメニューバー「イメージ」にある「色調補正」から「色相・彩度」を選択

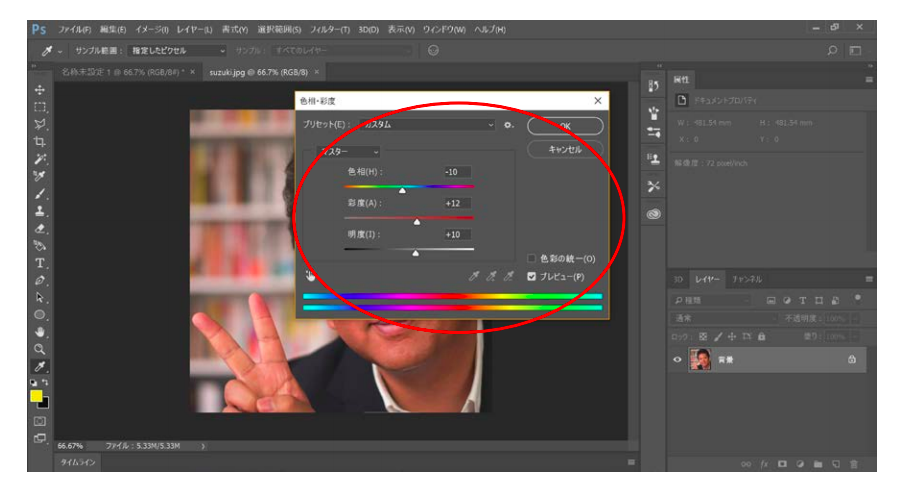
② 「色相」を調整
③ 「彩度」を調整
④ 「明度」を調整

こちらもプレビューが設定されています。
リアルタイムで変更が見られるこの仕組みはぜひチェックしておきましょう。
「色相」とは写真全体の色合いを変更していくものです。-50が赤色、0が青色、+50が緑色になります。
「彩度」は色の鮮やかさを指し、「明度」は明るさの違いを指しています。
どれも使いながら感覚をつかんでいくといいのではないでしょうか。
まとめ
いかがでしたでしょうか。
今回ご紹介したフォトショップの使い方は非常に基本的なものですが、まずはこれをマスターしてみてください。
基本的な使い方をマスターすることで、フォトショップの可能性を一気に広げることが出来ますよ。