初心者集まれ!!誰でもできる簡単イラストレーターの使い方

デザイナーやアーティストがパソコン上で絵を描くためによく用いられるイラストレーター。
いろいろと聞きなれない用語などが用いられることが多いため、非常にとっつきにくいイメージを持つ人も多いのではないでしょうか。
確かに、ある程度知らなければならないことも多いですが、意外と手軽に扱うことが出来る面白いツールなんです!
Contents
- 1 イラストレーターは何が出来るツールなのか
- 2 イラストレーターで必ず覚えたい用語12選
- 3 イラストレーターの使い方【その1絵を描く】
- 3.1 三角形の描き方
- 3.2 ハートの描き方
- 3.2.1 ① 円を描画
- 3.2.2 ② パネルツールから、+のついていない白矢印を選択。円の下のポイントだけを選択
- 3.2.3 ③ 円の下のポイントを垂直に移動。
- 3.2.4 ④ パネルツールの万年筆マーク「ペンツール」を長押しし、「アンカーポイントツール」を選択
- 3.2.5 ⑤ 先ほど移動した円の下のポイントを選択。丸みが取れて直線に
- 3.2.6 ⑥ 点線と矢印で出来ている「回転ツール」を選択し、 Altキーを押しながら先ほどの円の下のポイントをクリック。
- 3.2.7 ⑦角度を入力するボックスが出てきたら成功。適当な角度を入力。今回は45度にしてみましょう。数字を入力したらコピーをクリック。OKを押すと図形だけが回り、斜めに傾いたハートが生まれる
- 3.2.8 ⑧ 元のオブジェクトと今「回転ツール」で生み出されたオブジェクトの両方を選択
- 3.2.9 ⑨パネルツールから「回転ツール」をダブルクリック。先ほど入力した数字の前に「-」、数字の後に「/2」を入力。今回は45度と入力したので「-45/2」と入力。
- 3.2.10 ⑩傾きの修正されたハートの出来上がり
- 4 イラストレーターの使い方【その2 文字を書く】
- 5 イラストレーターの使い方【その3ロゴを作ろう】
- 5.1 手書き風ロゴ
- 5.2 アニメチックなロゴ
- 5.2.1 ① 文字を入力
- 5.2.2 ② 塗と線をなくす
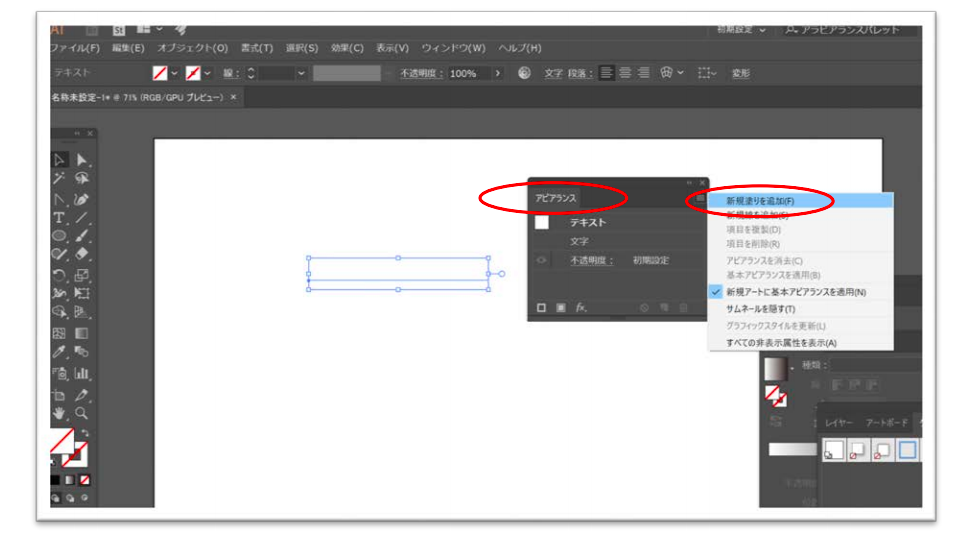
- 5.2.3 ③ 「アピアランスパレット」を開き「テキスト」から「新規塗りを追加」を選択。
- 5.2.4 「グラデーション」を設定。コツとしては、中央を濃くし、下に向かって淡くしていくと考えてください。
- 5.2.5 ④再び「アピアランスパレット」から「新規塗りを追加」を選択。「アピアランスパレット」に2つの塗りが出てくることを確認してから、下の塗りを選択
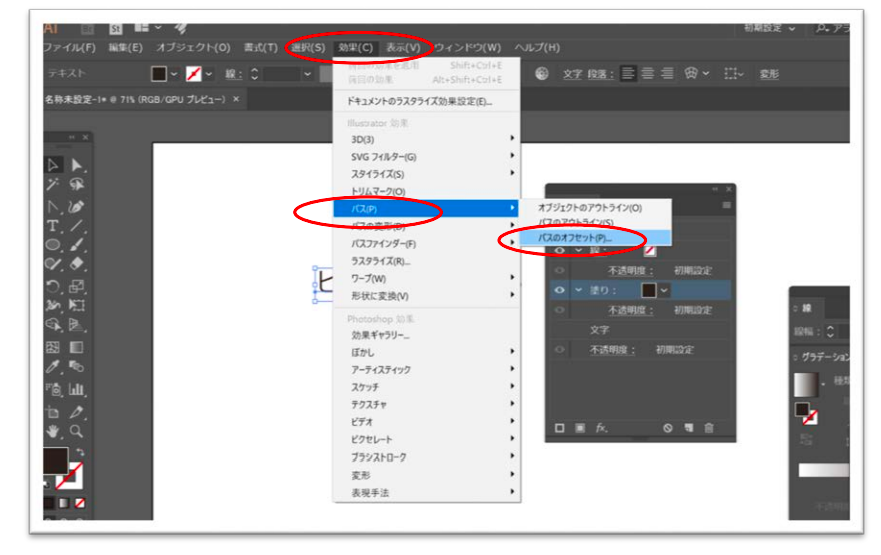
- 5.2.6 ⑤上部メニューから、「効果」を選択。「パス」から「パスのオフセット」を選択
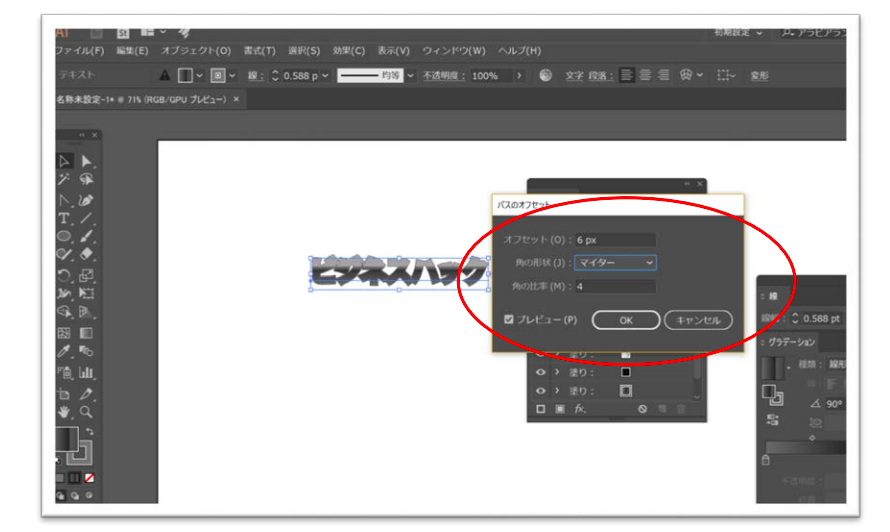
- 5.2.7 ⑥ プレビューを見ながら、オフセットの数値を設定します。角の形状についてですが「マイター」は角張り、「ラウンド」を丸みを帯びます。比率もうまく変更してみましょう。設定が終わったらOK
- 5.2.8 ⑨ 「アピアランスパレット」から、「パスのオフセット」の「カラー」を選択。薄目で目の疲れにくい濃度にすると、文字全体が映えて見やすくなります。
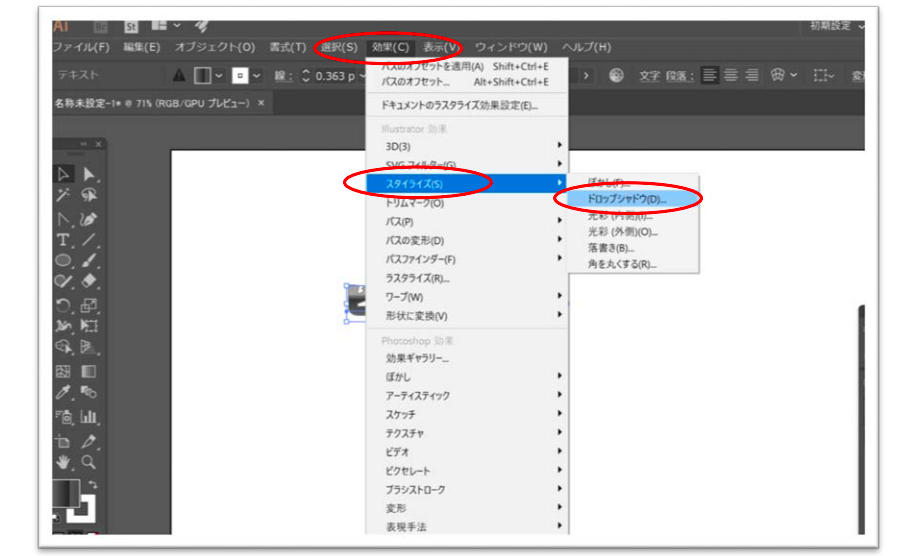
- 5.2.9 ⑩ 上部メニューから「効果」を選択。「スタイライズ」から「ドロップシャドウ」を選択
- 5.2.10 ⑪ プレビューを確認しながら縁の影を作っていきます。納得出来たらOK
- 6 まとめ
イラストレーターは何が出来るツールなのか
絵を描くツールとして名前を聞くイラストレーターですが、ほかにもペイントやフォトショップというソフトもあります。
どちらも一度は聞いたことがあるのではないでしょうか。
それらとイラストレーターは何が違うのか。
簡単に言ってしまうと、イラストレーターは「線」と「線」で囲まれた部分である「面を塗る」という2つの方法のみで図を作っていくツールです。
一方、ペイントやフォトショップは基本的に「ドットで絵を作っていく」ツールといえます。
ペイントなどで曲線を描いた後、その部分を拡大してみると四角い細胞のようなもの(セル)が積み重なっていてあたかも曲線のように見えるという経験はしたことがありますか?
現実のキャンパスに色を塗っていくのと変わらないといえるかもしれません。
一方、イラストレーターはそういうセルとドットで作られているのではなく完全に線です。
正確に言うと、イラストレーターは線や色などを数値で表すデータで作られています。
絵ではなくデータを作る。それがイラストレーターです。
イラストレーターで必ず覚えたい用語12選
イラストレーターで必ず覚えておきたい用語について説明していきます。
アンカーポイント
ペンツールで書いた画像などをクリックすると出てくる点のことを指します。
基本的にイラストレーターで書かれる画像は、このアンカーポイントの集合体です。
セグメント
アンカーポイント同士をつなげる線を指します。
この線は直線でも曲線でもどちらでも描かれるので純粋につなげる線だと認識してください。
パス
アンカーポイントと、それをつなぐセグメントで描かれた図形のことを意味します。
またパスの集合体のことはパスデータです。
オブジェクト
イラストレーター上の図形を指します。主に、パスで書かれた図形や文字データです。
ドキュメント
イラストレーターのデータを保管していく場所のことを指します。ここにデータを保存していくことによって、さまざまにデータを変換できるようになります。
イラストレーターを開いて最初にすることは「新規ドキュメントを開く」ことになります。
ドキュメントがなければ何も作業ができないのです。
ツールパネル
作業をする際に左側においてあるボタン群を指します。
ここに何が入っているのかをしっかりと認識していくことによってイラストレーターで出来ることが増えていきます。
パネル
イラストレーターを起動いた際に右側に並んでいるボックスのことを指します。
このボックスの位置は自由自在に動かせますので、自分がやりやすい順番や場所に移動させることが出来ます。
ベクター画像
イラストレーターのパスで描かれた画像のことを指します。拡大縮小しても画像が劣化しません。
イラストレーターで作る画像の最大の特徴は、まさにこのベクター画像です。
レイヤー
イラストは様々な効果を複合・組み合わせて使うことによって細部の美しさや自然な感触を生み出すことが出来ます。
イラストレーターではこの様々な効果をひとつひとつ作って重ねていきます。そのひとつひとつの透明な紙をレイヤーと呼んでいます。
ワークスペース
イラストレーターはツールやボックスなど様々なパネルが左右に出てきます。
この作業スペース全体をワークスペースといいます。
このワークスペースに出てきたすべてのパネルは自由自在に自分の使いやすい位置に移動させることが出来ます。
トレース
原義はなぞるという意味です。イラストレーターでは、ペンツールを使って元絵をパスにすることを指します。
多くの場合、なぞったり取り込んだりすることでパスにすることが出来ます。
ペジェ曲線
イラストレーターの根幹です。意味としてはペンツールで描かれた曲線のことを指しますが、それが意味することを正確に把握できるようになればイラストレーターの上級者といえるのではないかと思えるほど、正確な理解をするのには時間がかかるでしょう。
12個の用語について解説してきました。
最初のうちは慣れないので頭になかなか入ってこないとは思いますが、イラストレーターを触りながら少しずつ覚えていくといいでしょう。
この12個の言葉が自在に使えるようになれば、イラストレーターの基本的な動作はすべてマスターしたといっても過言ではありませんよ。
イラストレーターの使い方【その1絵を描く】
イラストレーターではマウスなどを使って手で絵を描くのではなく、多くの場合はツール活用して絵を描いていきます。
今回は、その基本的な方法である、三角形の描き方・ハートの描き方についてみていきましょう。
三角形の描き方
三角形の描き方は2種類ありますが、まずは正三角形を作る方法についてみていきます。手順は3つしかありません。
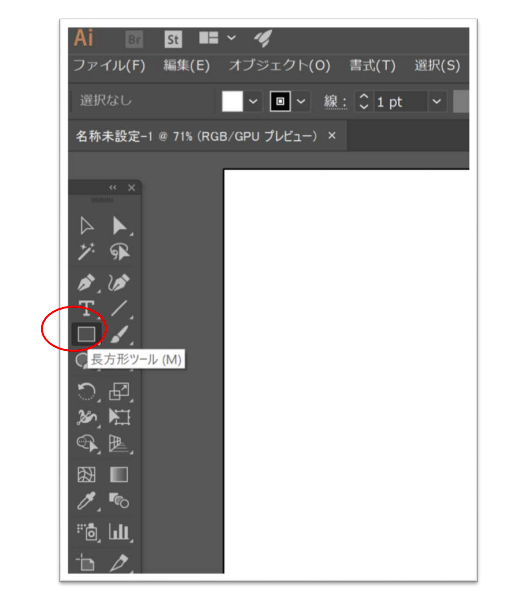
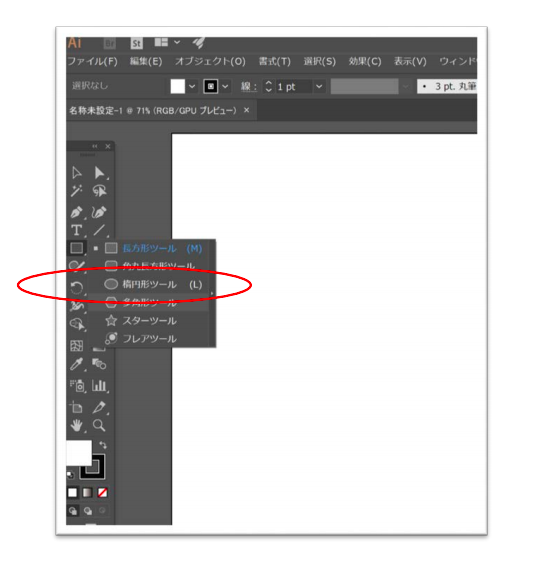
① パネルツールの「長方形ツール」長押し

② 多角形のマークが出てきたらそれを選択

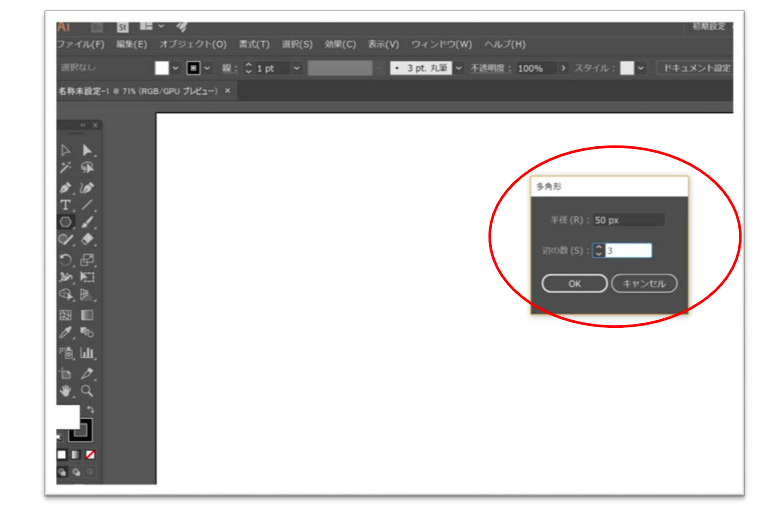
③ 半径と辺の数を設定するボックスが出てきたら辺の数を3にしてOK


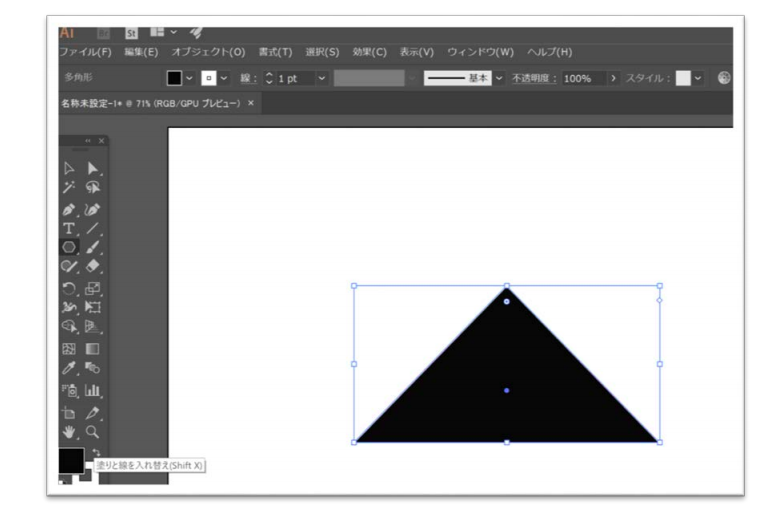
拍子抜けするほど簡単に正三角形ができたのではないでしょうか。
大きさに関しては、形を決定してからも変更できるので安心してください。
辺の数を増やすことによって、正6角形や正12角形などの形も作ることが出来ます。
続いて直角三角形の作り方についてみていきましょう。手順は4つです。
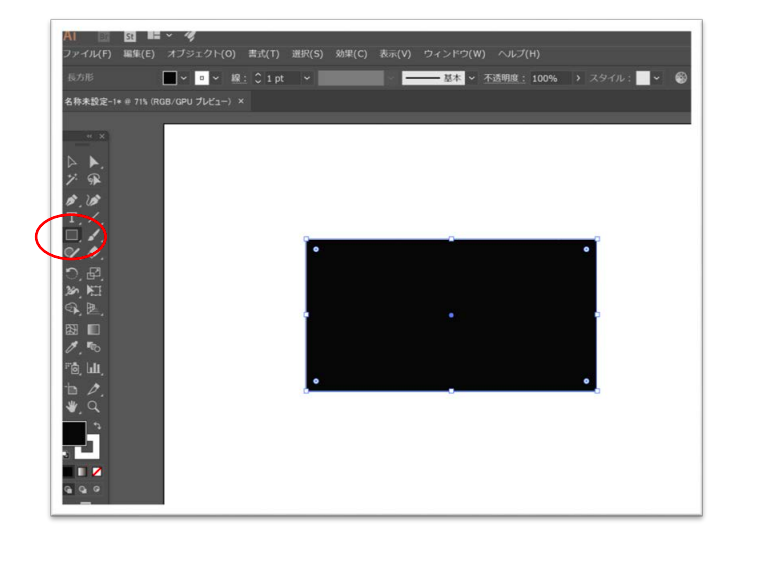
① パネルツールの「長方形ツール」を選択

② 画面の適当な場所をクリックし続けながらドラッグし長方形を描画

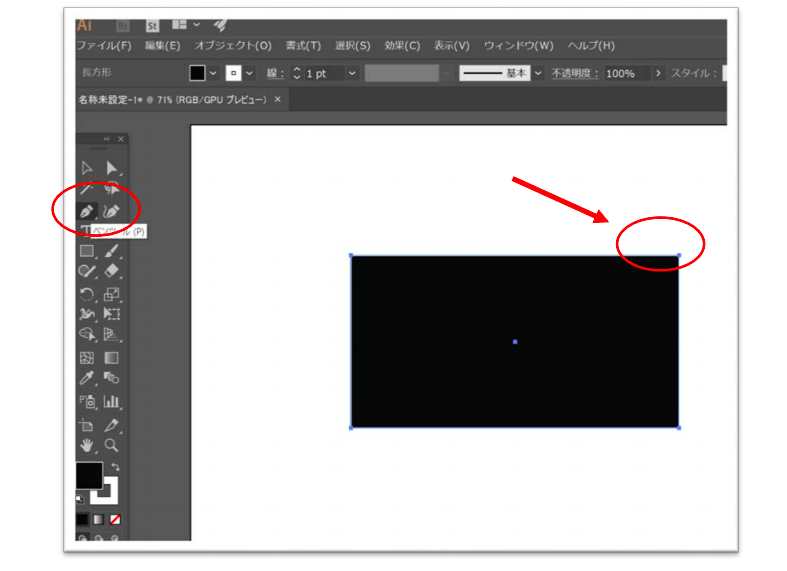
③ パネルツールの万年筆のような形である「ペンツール」を選択

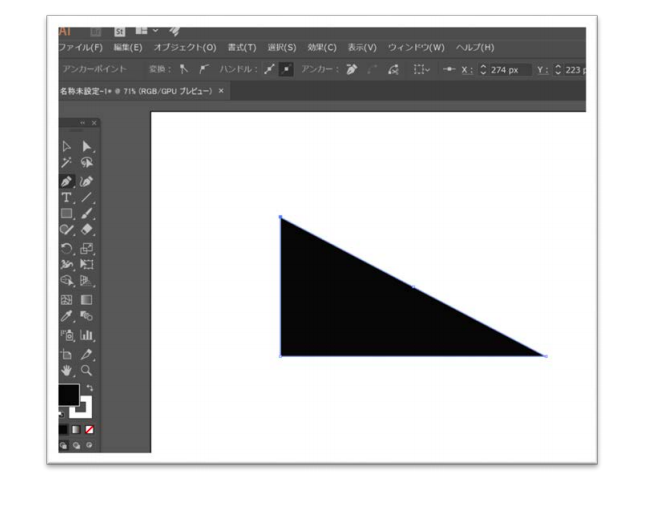
④ 描画した長方形の角をクリックすると、角が一つ消えて三角形に

ちなみに、長方形を描画するときにShiftを押しながら作ると正方形を作ることが出来ます。
驚くほど簡単に正確な図が描けることに驚く方も多いのではないでしょうか。
ハートの描き方
イラストレーターでハートの描き方についてみていきましょう。
なぜハートなのかというと、いろいろなツールを体験的に学べるので非常に便利なのです。
また、イラストレーターはデータ処理を行っていくアプリケーションなので、なるべくシンプルな画像・同じ形の画像を組み合わせていく発想を培うことで、作業量を大幅に短縮できます。
ハートの場合、最初は半円が2つと3角形が1つと考えがちなのですが、2つのコーンアイスを斜めに重ねた図形がハートであると考えてみましょう。
イラストレーターの面白い点は、考え方や発想を転換することで作業がとても短縮できるという点です。
それでは、実際にハートを描いてみましょう。
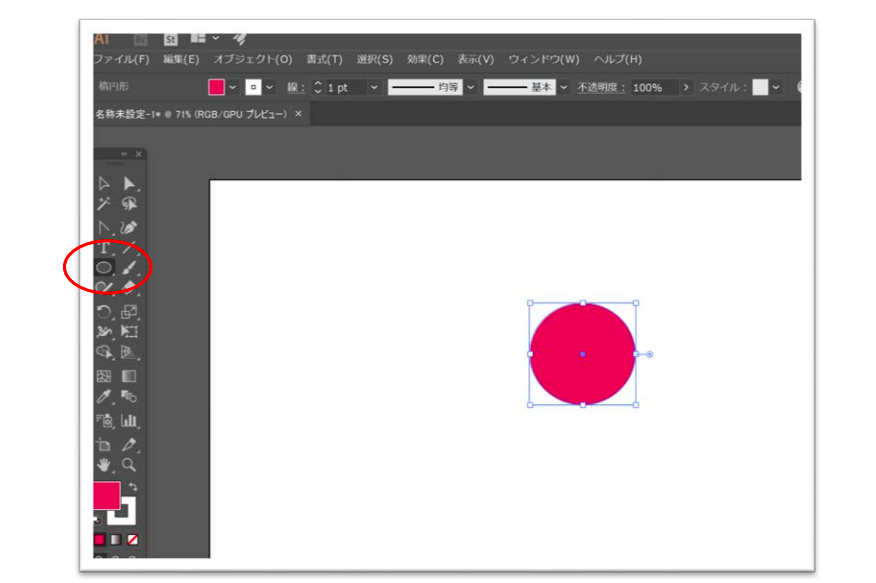
① 円を描画

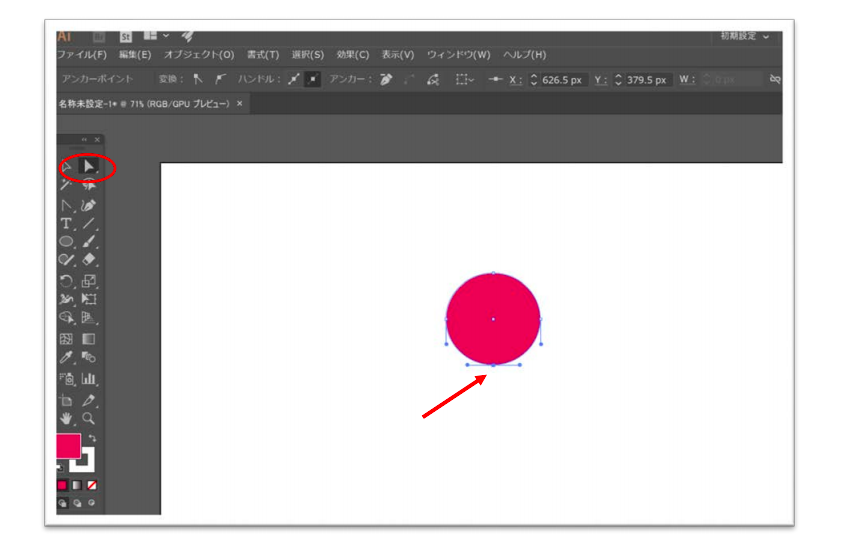
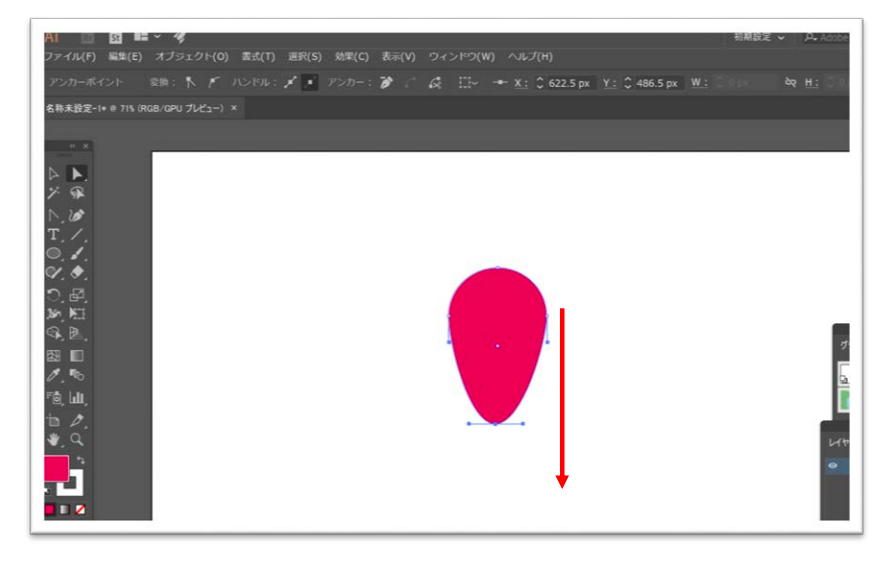
② パネルツールから、+のついていない白矢印を選択。円の下のポイントだけを選択

③ 円の下のポイントを垂直に移動。

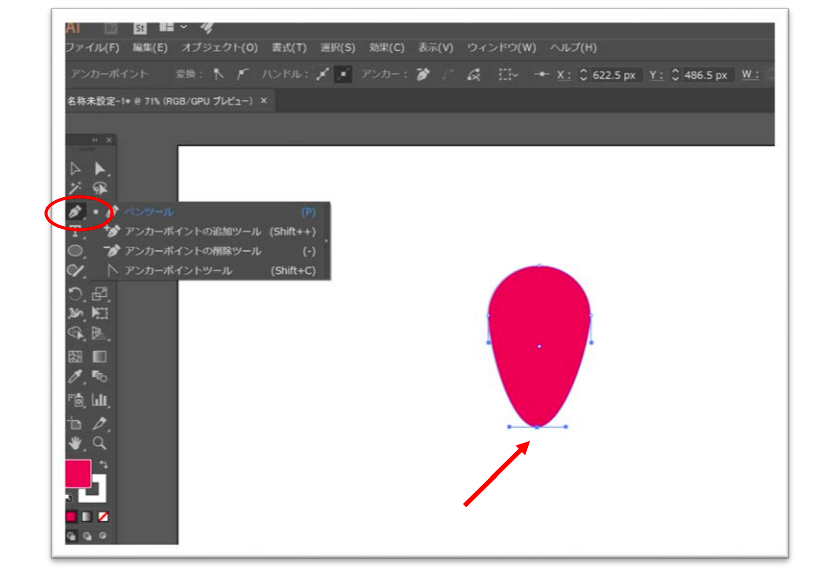
④ パネルツールの万年筆マーク「ペンツール」を長押しし、「アンカーポイントツール」を選択

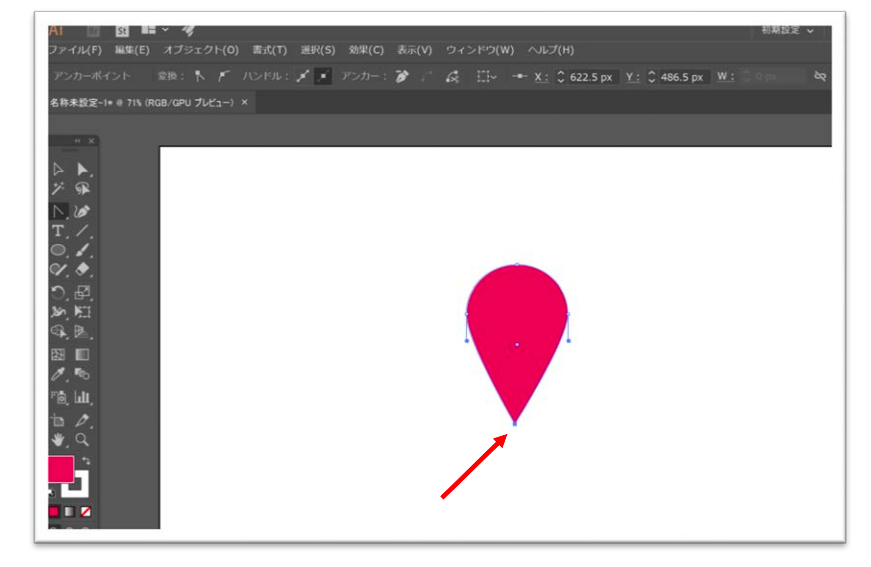
⑤ 先ほど移動した円の下のポイントを選択。丸みが取れて直線に

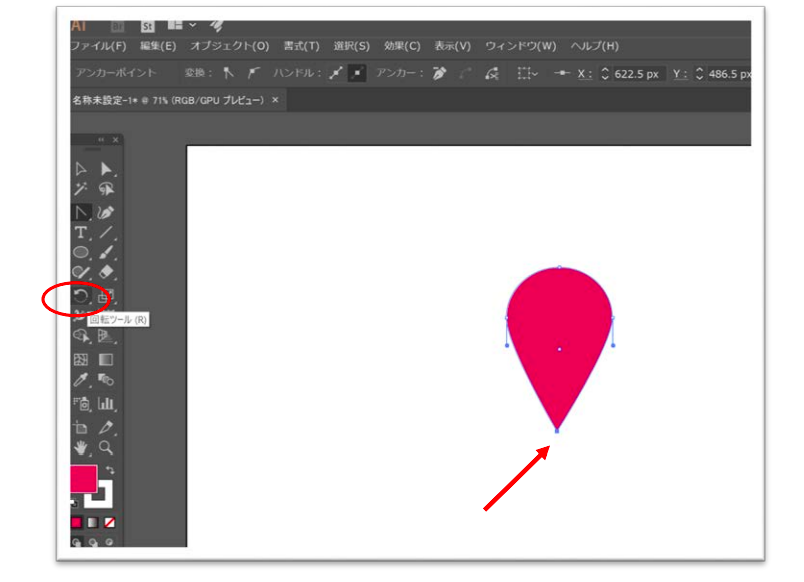
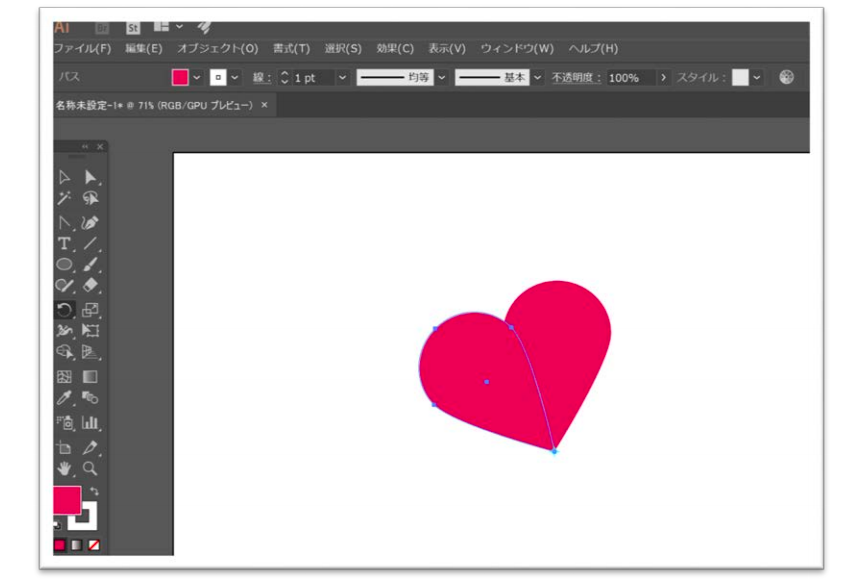
⑥ 点線と矢印で出来ている「回転ツール」を選択し、 Altキーを押しながら先ほどの円の下のポイントをクリック。

⑦角度を入力するボックスが出てきたら成功。適当な角度を入力。今回は45度にしてみましょう。数字を入力したらコピーをクリック。OKを押すと図形だけが回り、斜めに傾いたハートが生まれる

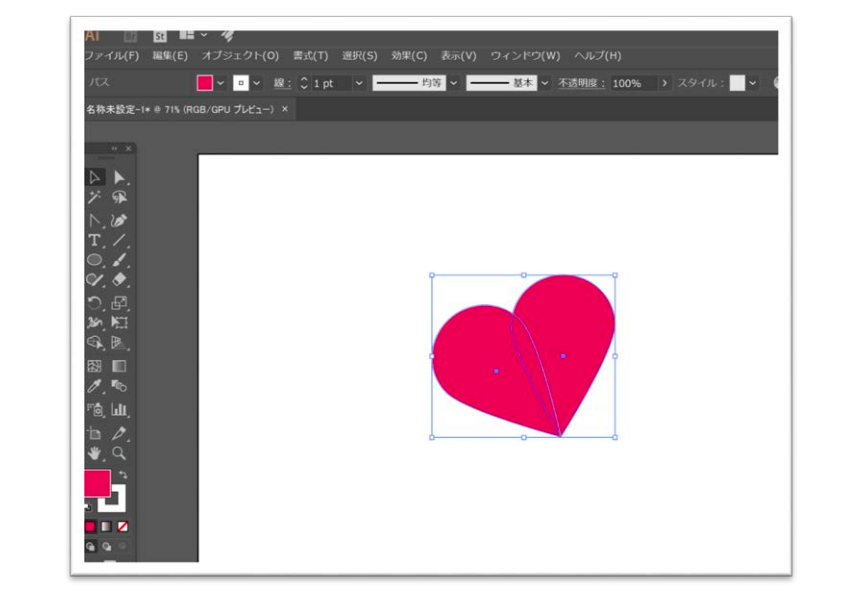
⑧ 元のオブジェクトと今「回転ツール」で生み出されたオブジェクトの両方を選択

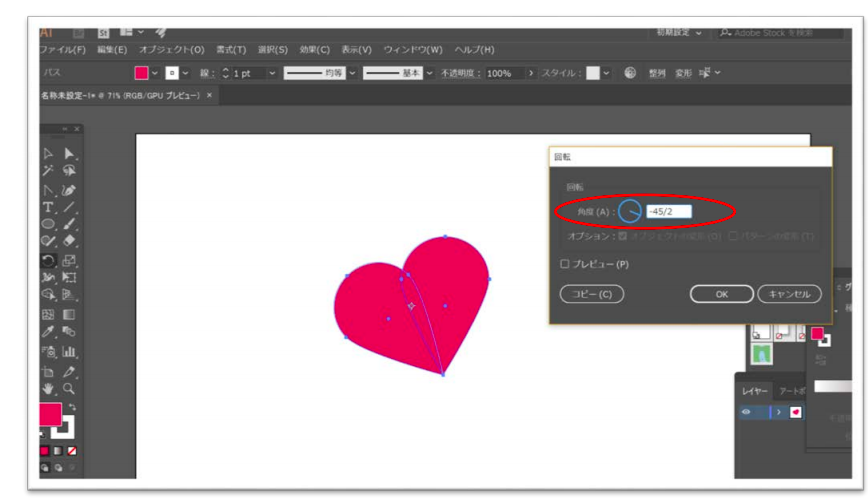
⑨パネルツールから「回転ツール」をダブルクリック。先ほど入力した数字の前に「-」、数字の後に「/2」を入力。今回は45度と入力したので「-45/2」と入力。

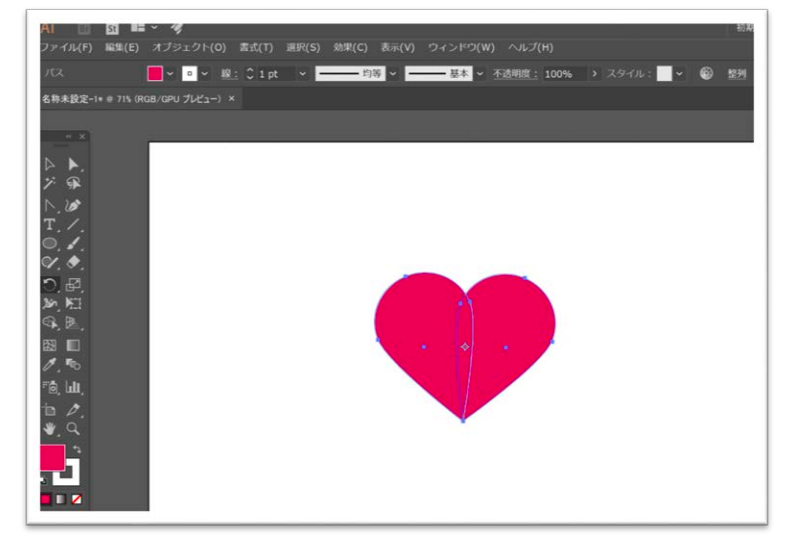
⑩傾きの修正されたハートの出来上がり

少しツールが出てきてごちゃごちゃしてきたかもしれません。
また途中で数字も出てきましたね。回転ツールのコピー機能を活用して絵を描いていくことに慣れてくると、作業スピードが一気に向上していきます。
また、コピーした後「-」と「/2」を入れることで傾きが修正されるということも覚えておくと役に立つのではないでしょうか。
このように絵を描くというよりも数値やツールを組み合わせていくことで絵が生み出されていくのです。
イラストレーターの使い方【その2 文字を書く】
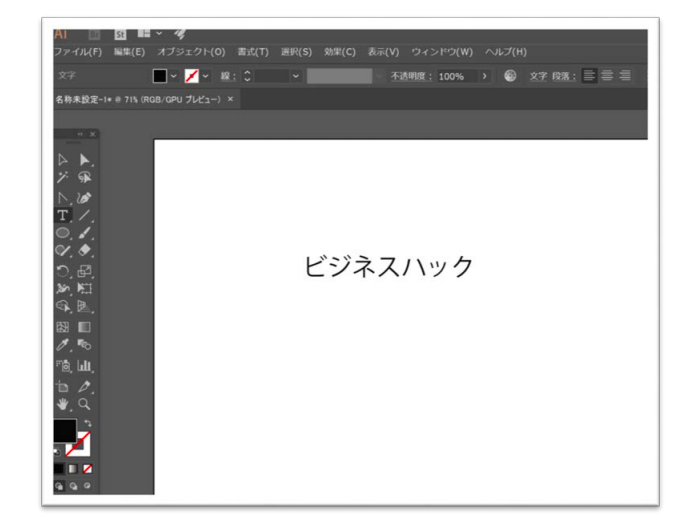
イラストレーターにはWord文章のようなテキストボックスを使って文字を打ち込むこともできます。
これは、縦書きでも横書きでもできる非常に簡単な方法です。
ほかにも、例えば円の縁に沿って文字を書くことも可能です。これは「パスに沿って文字を打ち込む」と表現されます。
この方法についてみていきましょう。
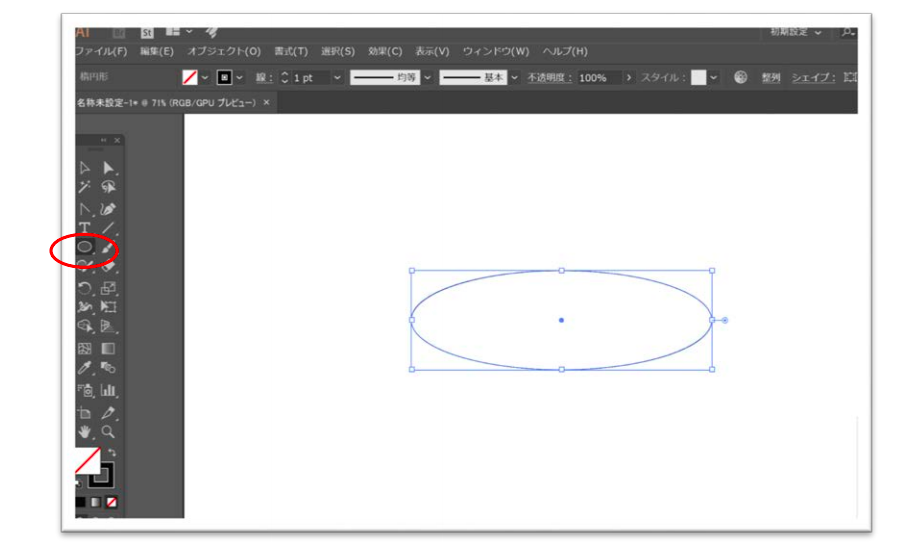
① 文字のベースとなるパスを描画

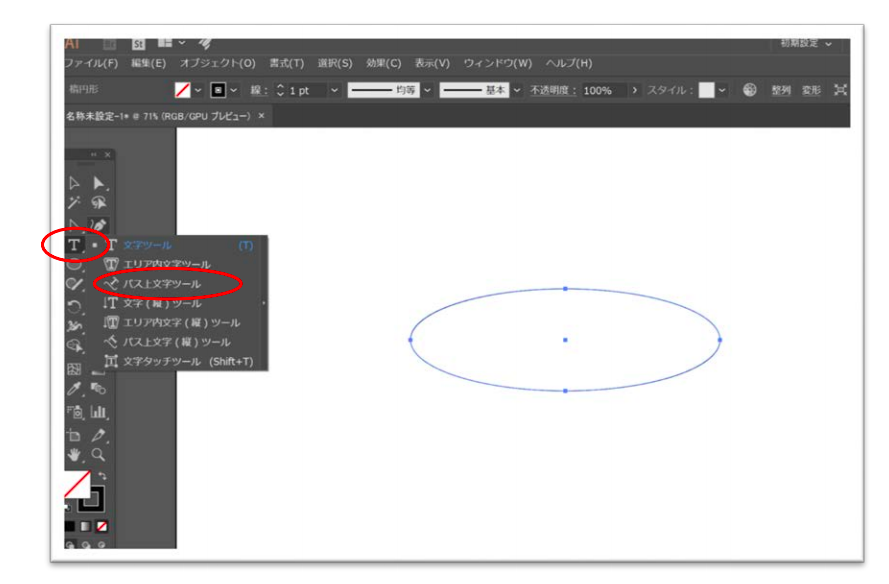
② パネルツール上の「文字ツールを」長押し。斜めのTが記されている「パス上文字ツール」を選択

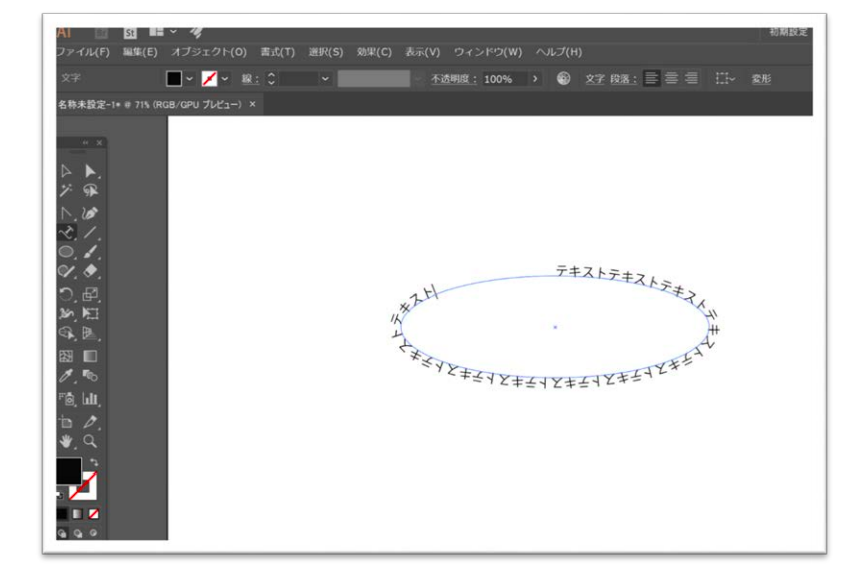
③ 先ほど描画したパスをクリック。文字が打てるようになります

④ 文字の入力範囲を設定。文字の始まりなどを決めることが出来ます。パスに対して垂直な線が3本出てきますので、この線をうまく動かしながら調整してみてください。
また、デフォルトでは文字はパスの外側に入力されますが、パスの内側に入力したいという場合も多いかと思います。
その場合は、先ほどの表示された、3つの垂直線のうち、真ん中の線をクリックしながらパスの内側にドラッグします。
すると文字がパスの内側に入り込むことになるでしょう。
イラストレーターの使い方【その3ロゴを作ろう】
イラストレーターを活用していく際によく使われるのは、チラシなどの広告媒体の作成ではないでしょうか。
その広告媒体でよく用いられるロゴの簡単な作り方についてみていきます。
今回ご紹介するのは手書き風のロゴとステッカーに使われるような少しアニメチックなロゴの2種類です。
当然、もっと手の込んだ複雑なロゴも作れますが、それはぜひ上級者となってから自分で身に着けてみてください。
必ず、自分の感性に合ったものが作れるはずです。
手書き風ロゴ
まずは手書き風ロゴです。手書き風は味わいがあったり違和感が少なかったり抵抗感なく読みやすいといったような特徴を有しているため、どんな業界のチラシや雑誌などでもよく活用されるでしょう。
イラストレーターで手書き風のロゴを作るのはすごく簡単にできます。
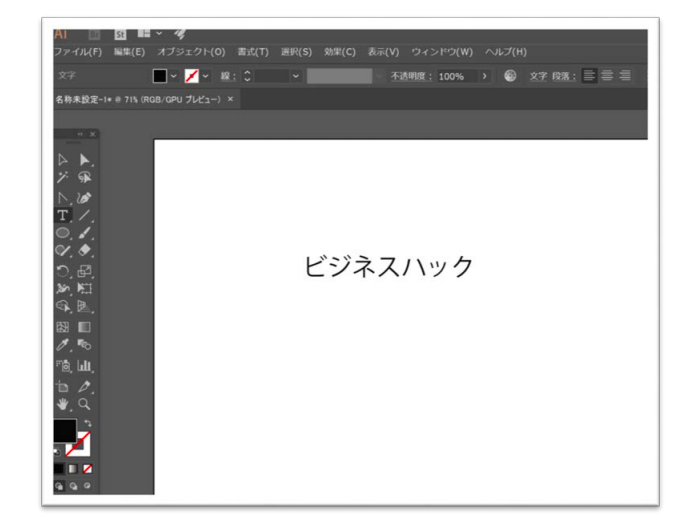
① 手書き風にしたい文字を入力

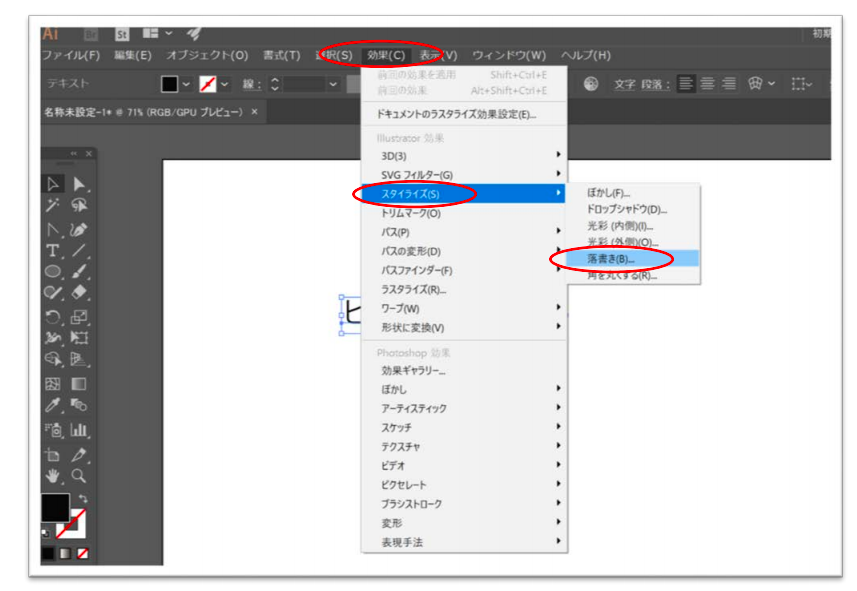
② 上メニューから「効果」を選択。「スタイライズ」から「落書き」を選択

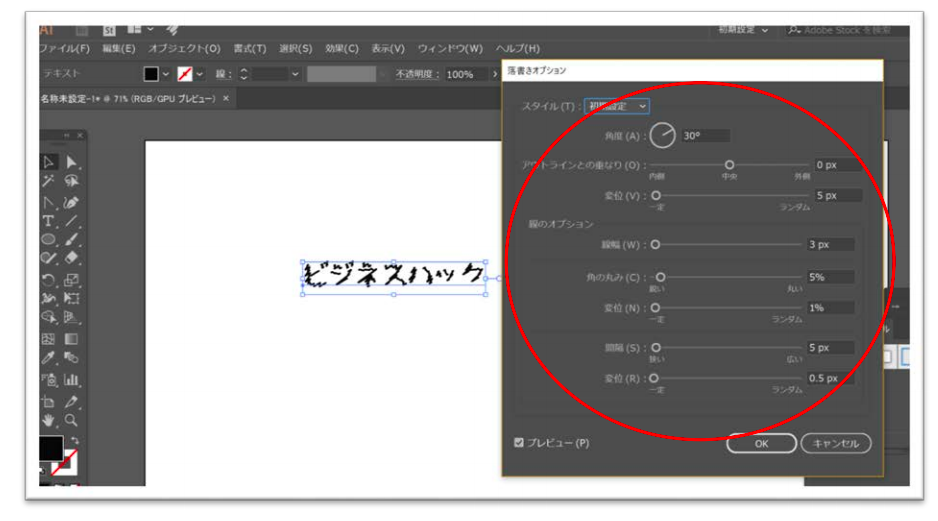
③ 線の太さや丸み、ゆがみの角度などを設定

④ OKを押せば完了
とても簡単に手書き風ロゴを作成できました。
読みやすいように縁を付けてもいいでしょう。これは簡単に線の色を設定するだけです。
色の設定も可能なので、自分なりの手書きロゴの設定を見つけてみてください。
アニメチックなロゴ
アニメチックなロゴは、どことなく感じるユーモア感と、うまく色付けをすることでそのままステッカーや看板などにも使える万能な形といえるでしょう。
このロゴの作り方は少し手順がかかりますが、様々なアレンジを加えることもできる、非常に基礎力の高い技術です。
ぜひマスターして、イラストレーターで楽しくビジネスをしていってください。
① 文字を入力

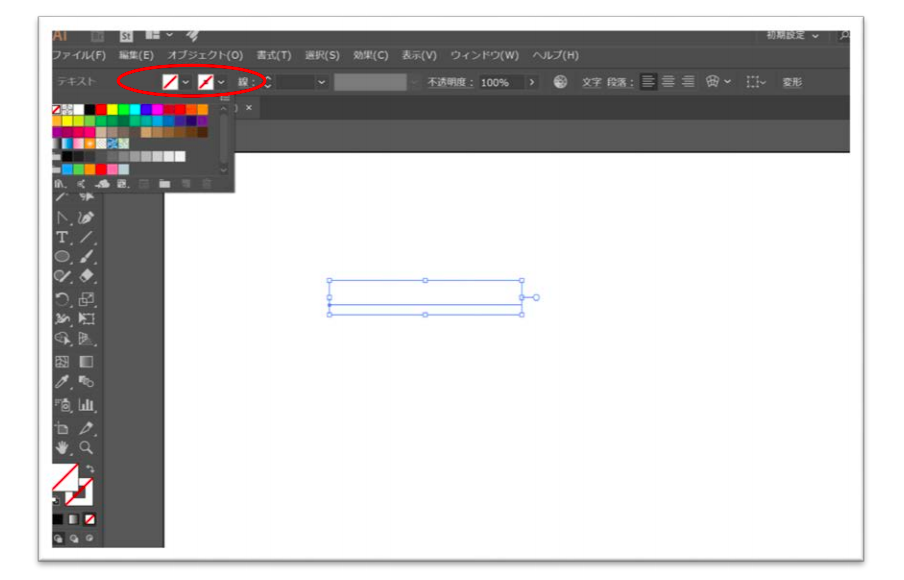
② 塗と線をなくす

③ 「アピアランスパレット」を開き「テキスト」から「新規塗りを追加」を選択。
「グラデーション」を設定。コツとしては、中央を濃くし、下に向かって淡くしていくと考えてください。

④再び「アピアランスパレット」から「新規塗りを追加」を選択。「アピアランスパレット」に2つの塗りが出てくることを確認してから、下の塗りを選択
⑤上部メニューから、「効果」を選択。「パス」から「パスのオフセット」を選択

⑥ プレビューを見ながら、オフセットの数値を設定します。角の形状についてですが「マイター」は角張り、「ラウンド」を丸みを帯びます。比率もうまく変更してみましょう。設定が終わったらOK

⑨ 「アピアランスパレット」から、「パスのオフセット」の「カラー」を選択。薄目で目の疲れにくい濃度にすると、文字全体が映えて見やすくなります。
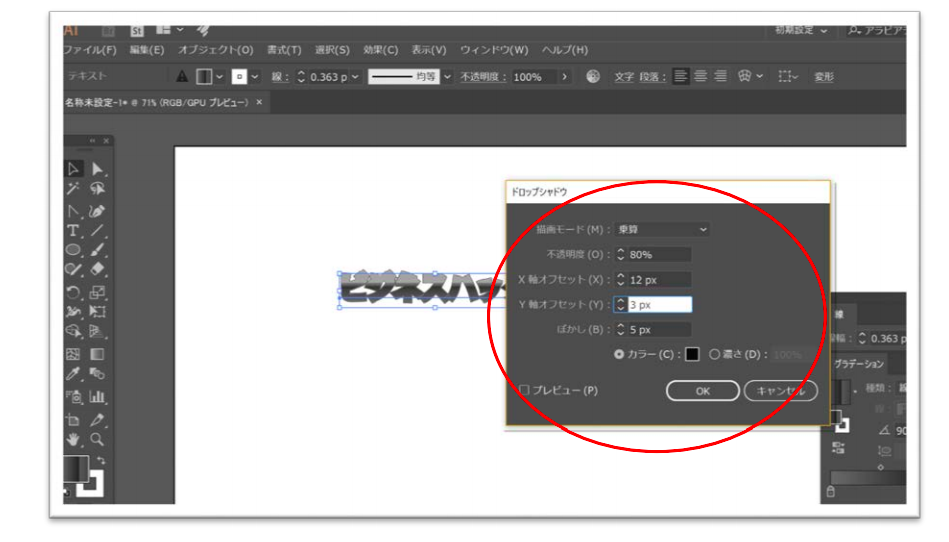
⑩ 上部メニューから「効果」を選択。「スタイライズ」から「ドロップシャドウ」を選択

⑪ プレビューを確認しながら縁の影を作っていきます。納得出来たらOK

これでアニメチックなロゴの完成です。
ステップが多く、「アピアランスパレット」や「パス」、「オフセット」など慣れていかないとよくわからない単語がたくさん出てきましたね。
この辺りは慣れていくしかないですが、慣れてくるとこのくらいのロゴは1つ5分程度で作ることが出来るようになります。
まとめ
少々長くなってしまいましたが、イラストレーターの使い方でした。
イラストレーターは慣れてくると自分が満足できる形以上のものを作り上げていくことが可能です。
ぜひ、イラストレーターをマスターして、日々のビジネスに活かしていってください。